 |
| WTFast |
WTFast adalah Gamers Private Network (GPN), jaringan data global yang dirancang khusus untuk MMO Gamer dan data permainan mereka. The WTFast GPN memastikan Anda selalu memiliki koneksi permainan optimal – meningkatkan kecepatan permainan Anda, mengurangi terputus permainan Anda, respon penyimpangan & lag.
Game yang di support:
- Age of Wulin
- Age of Wushu
- Aika Online
- Aion Free To Play – Gameforge
- Aion Online EU
- Aion Online US
- Alliance of Valiant Arms
- ArcheAge NA
- ArcheAge RU
- Aura Kingdom
- BlackShot
- Blade & Soul CN
- Blade & Soul KR
- C9 – Continent of the Ninth Seal
- CABAL Online
- CABAL Online (Europe)
- CABAL Online: The Revolution of Action
- Combat Arms
- Conquer Online 1.0 / 2.0
- Counter-Strike Online
- Cross Fire
- Diablo III
- Dota 2
- Elder Scrolls Online
- EVE Online
- FIFA 14
- Final Fantasy XIV + ARR
- Guild Wars 2
- Infinite Crisis
- League of Legends
- Lineage II
- Mabinogi
- Maple Story
- Marvel Heroes
- MicroVolts
- Minecraft
- Mu Online
- Neverwinter (Steam)
- Neverwinter D&D
- Quake Live
- Ragnarok Online
- Ragnarok Online Classic
- Ragnarok Online II – PlayPark SEA
- Ranked Gaming Client
- RF Online
- RIFT
- SMITE
- Star Wars The Old Republic
- Sudden Attack
- TeamSpeak 3
- Tera Online
- Tibia – With TibiaCast Support
- Twelve Sky 2
- Vindictus
- Wildstar
- World Of Tanks
- World of Warcraft EU
- World of Warcraft US
- WoW Russia
- World Of Tanks
- Dan Lain – Lain
Koneksi Game Dengan WTFast:

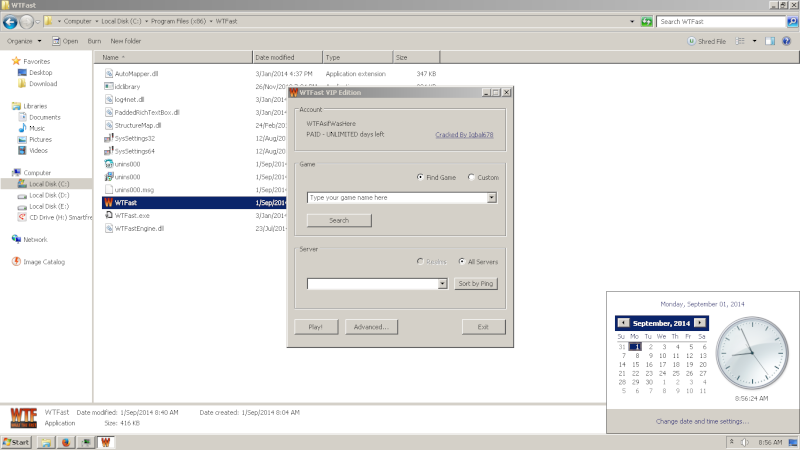
Full version – Unlimited WTFast!


Ping koneksi semakin cepat dan no loss!

Cara Penggunaan:
- Download dulu Aplikasi dan Patchnya
- Instal dulu Aplikasinya
- Lalu Copy Pacth ke Directory WTFast nya
(Untuk 64bit C:\Program Files (x86)\WTFast)
(Untuk 32bit C:\Program Files \WTFast) - Enjoy Your Fast Connection and Ping

Download Tools:
Link 1:
Link 2:
Password: mudahlo123
Bukti-bukti sukses dan apabila ada pertanyaan lainnya atau ucapan terima kasih silakan berkunjung kesini: http://goo.gl/XYoJws
























.jpg)
